Published on 2025-06-28T02:13:07Z
What Is Asynchronous Loading? Examples for Analytics Implementations
Asynchronous Loading refers to the technique of fetching and executing scripts independently of the
browser’s main HTML parsing process. In web analytics, this ensures that analytics scripts—such as Google
Analytics 4 (GA4) or PlainSignal—do not block page rendering, leading to faster load times and smoother
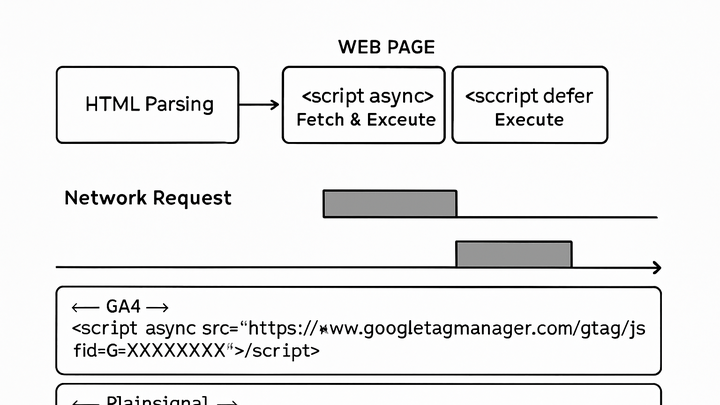
user experiences. By using HTML attributes like async and defer, alongside
resource hints such as preconnect, developers can optimize when and how third-party code is
loaded. This optimization is crucial not only for performance metrics like Largest Contentful Paint (LCP)
and First Input Delay (FID) but also for maintaining data accuracy under various network conditions.
Properly implemented asynchronous loading balances the need for real-time analytics with the imperative of
web performance, ensuring that tracking remains reliable without compromising user experience.
Asynchronous loading
Load analytics scripts without blocking page rendering, boosting performance and ensuring accurate data collection.
Why Asynchronous Loading Matters
Asynchronous Loading prevents third-party scripts from delaying HTML parsing, which:
- Enhances user experience by reducing initial load time and visual jank.
- Improves Core Web Vitals such as LCP and FID.
- Ensures analytics data is captured without impeding page interactivity.
Understanding these benefits is key for analytics engineers aiming to deliver both performance and accurate insights.
-
Non-blocking execution
Async scripts are fetched in parallel without pausing HTML parsing, so page structure and styles load first.
-
Optimized resource loading
Using
preconnectandprefetchhints readies connections ahead of script requests, minimizing network latency.
Key Mechanisms of Asynchronous Loading
Three primary browser features enable asynchronous script loading:
- The
asyncattribute for immediate, parallel fetch and execution. - The
deferattribute for parallel fetch and delayed execution post-parsing. - Resource hints like
preconnectto establish early connections.
-
The async attribute
Marks a script for parallel download and execution as soon as it’s ready, regardless of HTML parsing state.
-
Behavior
<script async src="..."></script>executes immediately after download, potentially before document parsing completes.
-
-
The defer attribute
Fetches the script in parallel but defers execution until after the entire HTML document is parsed.
-
Behavior
<script defer src="..."></script>guarantees script execution order and fires after DOMContentLoaded.
-
-
Preconnect hints
Allows the browser to set up early connections (DNS, TLS, TCP) to external domains before resource fetch.
-
Implementation
Add
<link rel="preconnect" href="//example.com" crossorigin />in<head>to speed up subsequent requests.
-
Asynchronous Loading in Analytics Tracking
Implementing analytics with asynchronous loading ensures that data collection scripts do not compromise page performance. Below are examples with GA4 and PlainSignal:
-
Google analytics 4 (GA4) example
GA4 uses the
asyncattribute for non-blocking execution. Insert this in your<head>:-
Tracking code
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID'); </script>
-
-
PlainSignal example
PlainSignal provides a lightweight, cookie-free analytics snippet that uses
deferandpreconnect:-
Tracking code
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>
-
Best Practices and Considerations
To maximize the benefits of asynchronous loading, keep these guidelines in mind:
-
Fallbacks and error handling
Provide fallback mechanisms in case scripts fail to load (e.g., timeouts, no-op functions), ensuring site stability.
-
Performance monitoring
Continuously track performance metrics after implementing async/defer to detect regressions and verify timing improvements.