Published on 2025-06-22T02:09:19Z
What is Cache Busting? Examples in Web Analytics
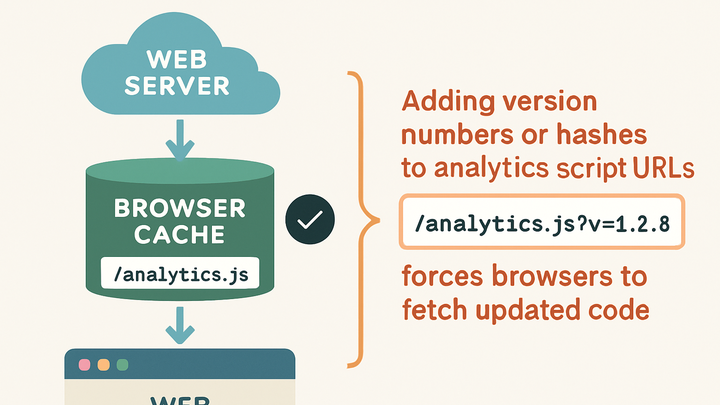
Cache busting is a technique used in web development and analytics to ensure that browsers and proxies fetch the most recent version of a resource—such as a JavaScript tracking script—instead of serving a stale copy from cache. In the context of web analytics, stale scripts can lead to missed pageviews, broken event tracking, or inconsistent data. By appending version numbers, timestamps, or content hashes to resource URLs (or by configuring HTTP headers), cache busting forces clients to treat updated assets as new, guaranteeing that your latest analytics logic is executed immediately after deployment. This article explores why cache busting matters in analytics, common implementation methods, real-world examples with PlainSignal and Google Analytics 4, and best practices to strike the right balance between performance and freshness.
Cache busting
Cache busting ensures browsers load the latest analytics scripts by altering resource identifiers to avoid stale cached versions.
Definition and Purpose
Understanding the core concept and why it’s vital for accurate data collection.
-
Definition
Cache busting involves appending or altering resource identifiers (like URLs or filenames) so browsers retrieve the latest version instead of serving a cached copy.
-
Purpose in analytics
In web analytics, cache busting ensures that updated tracking scripts and configurations are loaded promptly, preventing data loss or inaccuracies due to stale code.
Common Cache Busting Techniques
Explore the three primary methods to invalidate cached resources.
-
Query string versioning
Appending a version or timestamp parameter to resource URLs (e.g.,
script.js?v=1.2.3orscript.js?cb=1678901234) forces the browser to treat each unique URL as a new resource. -
Filename hashing
Including a hash of the file contents in its filename (e.g.,
script.9f8d7a.js) ensures that any changes produce a new filename, invalidating the old cache entry. -
Http cache-control headers
Using HTTP headers like
Cache-Control,Expires, andETagto instruct the browser and proxies how long to cache a resource and when to revalidate it.-
Cache-control
Directives like
max-ageandno-cachecontrol how long a resource is considered fresh. -
Expires
Sets an absolute expiry time for a resource, after which the browser must fetch a new copy.
-
Etag
A unique identifier returned by the server that the browser can use to verify if the cached resource has changed.
-
Cache Busting in SaaS Analytics Tools
Examples showing how to implement cache busting for popular analytics SDKs and scripts.
-
PlainSignal example
Use the following preload and script tags with PlainSignal’s CDN to ensure you always load the latest analytics code:
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script> -
Google analytics 4 example
Append a cache-busting parameter (e.g., a timestamp) to the GA4 script source to force browsers to fetch updates:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX&cb=1687400000"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config','G-XXXXXXXXXX'); </script>
Best Practices and Considerations
Guidelines to implement cache busting efficiently and avoid common pitfalls.
-
Automate via build tools
Use build systems (Webpack, Gulp, Grunt) or CI/CD pipelines to automatically append content hashes or version numbers during deployment, reducing manual errors.
-
Test and verify
After deployment, verify that the updated analytics scripts load correctly and that no 404 errors occur. Use browser dev tools to inspect network requests and cache headers.
-
Balance caching efficiency
Choose appropriate cache durations to optimize load performance without sacrificing the ability to deliver updates promptly. Overly aggressive invalidation can degrade performance.
-
Avoid over-busting
Only apply cache busting when necessary (e.g., script updates). Unnecessary busting for static assets inflates bandwidth and undermines caching benefits.