Published on 2025-06-26T04:43:19Z
What is Cumulative Layout Shift (CLS)? Examples and Tracking
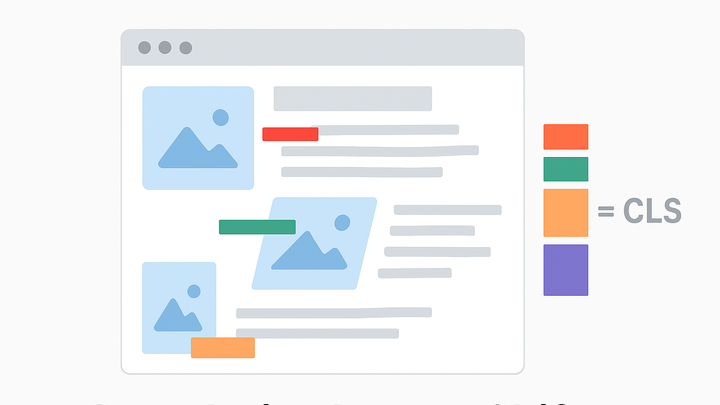
Cumulative Layout Shift (CLS) is a user-centric metric that quantifies visual stability by measuring unexpected layout shifts that occur during the entire lifespan of a web page. Whenever visible elements move from one frame to the next without any user interaction—such as images resizing, fonts loading, or ads being injected—a layout shift is recorded. CLS sums the individual shift scores to produce a single value, where lower scores indicate a more stable page. As one of Google’s Core Web Vitals, CLS plays a critical role in both user experience and search ranking. Monitoring and optimizing CLS helps developers identify unstable elements, reduce frustration from unexpected shifts, and ultimately improve engagement and conversion rates.
Cumulative layout shift (cls)
CLS measures unexpected layout shifts on a page to ensure visual stability and better UX; track via Web Vitals APIs and analytics tools like GA4 and PlainSignal.
Definition and Importance of CLS
An overview of what CLS is and why it matters for user experience, SEO, and overall site quality.
-
What is cls?
CLS measures the total of all unexpected layout shifts that occur during the lifespan of a page. A shift happens when a visible element changes its position between two rendered frames without user interaction.
-
Why cls matters
Unexpected layout shifts frustrate users by causing accidental clicks or forcing them to reorient themselves on the page. A low CLS score (≤0.1) is associated with smoother, more predictable browsing, higher engagement, and better search rankings.
How CLS is Calculated and Measured
Deep dive into the scoring formula, thresholds, and differences between lab tests and real-user monitoring.
-
Cls scoring formula
CLS score is the sum of individual layout shift scores. Each shift score = impact fraction × distance fraction. Good: ≤0.1, Needs Improvement: 0.1–0.25, Poor: >0.25.
-
Impact fraction
The percentage of the viewport area affected by the movement of unstable elements.
-
Distance fraction
The distance elements move, expressed as a fraction of the viewport’s largest dimension.
-
-
Lab vs. real-user monitoring
Lab tools like Lighthouse simulate page loads to estimate CLS, while Real-User Monitoring (RUM) captures actual user experiences via the Web Vitals API in production.
Tracking CLS with Analytics Tools
Implementation examples using PlainSignal and Google Analytics 4 to collect CLS data from real users.
-
Tracking cls with PlainSignal
Integrate PlainSignal’s script to collect Web Vitals metrics without cookies. Use the script below to send CLS and other metrics:
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>-
Setup
Place the snippet in the <head> of your HTML to start capturing metrics automatically.
-
Dashboard
View your CLS distribution, signaling periods of high instability and track improvements over time.
-
-
Tracking cls with google analytics 4 (GA4)
GA4 can capture CLS via custom events. Combine the web-vitals library with GA4’s measurement protocol to send CLS scores as events.
-
Web-vitals library
Install via npm or CDN to measure Core Web Vitals (including CLS) in the browser.
-
Custom events in GA4
Send each CLS value as an event to GA4. Use BigQuery exports or GA4 reports to analyze CLS alongside other user metrics.
-
Best Practices to Reduce CLS
Proven techniques and code patterns to minimize layout shifts and improve visual stability.
-
Include size attributes
Always define width and height for images and videos (or use aspect-ratio CSS) to reserve the correct space before media loads.
-
Preload critical fonts
Use <link rel=“preload”> for key font files to avoid flashes and layout shifts caused by late font swaps.
-
Reserve space for ads and embeds
Use CSS containers with fixed dimensions or aspect-ratio boxes to prevent shifts when dynamic content like ads or iframes loads.
Real-World Impact and Optimization Strategy
How CLS improvements translate to business outcomes and an end-to-end workflow for sustained visual stability.
-
Seo considerations
Google uses CLS as a ranking factor in its Page Experience update. Lowering CLS can boost organic search visibility.
-
User engagement
Pages with low CLS scores tend to have higher session durations, lower bounce rates, and better conversion rates.
-
Optimization workflow
- Audit with PageSpeed Insights or Lighthouse. 2) Identify top layout shift sources. 3) Apply fixes (reserve space, preload assets). 4) Monitor via RUM and iterate regularly.