Published on 2025-06-22T07:51:00Z
What is a GA Property? Definition and Examples in GA4 & PlainSignal Analytics
A GA Property in Google Analytics is the primary container used to collect, process, and store data from your website or app. It defines the scope of data you are measuring, including settings for data streams, reporting, and integrations. In GA4, each property can host multiple data streams for web and mobile platforms, so you can track various digital assets under a single umbrella. The property ID, often referred to as the Measurement ID (e.g., G-XXXXXXXXXX), uniquely identifies the streaming configuration used for data collection. When setting up a new property, you select reporting identity, data retention, and linkages to other Google services like Google Ads. Proper property configuration is essential to maintain data consistency, privacy compliance, and accurate reporting.
Ga property
A GA Property is a data container in Google Analytics 4 that collects and organizes website and app data.
Core Concepts of a GA Property
This section breaks down the fundamental components that define a GA Property in GA4.
-
Property id
The unique identifier (e.g., G-XXXXXXXXXX) assigned to a GA4 property, used in tracking snippets.
-
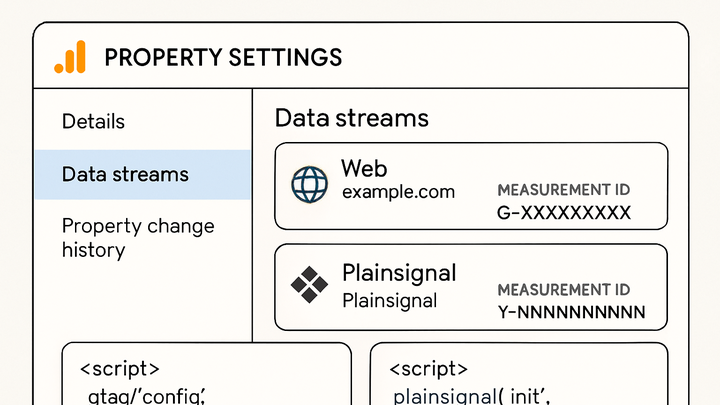
Data streams
Sources of data within a property, such as Web, iOS, and Android streams.
-
Web stream
Configured with a measurement ID to track interactions on websites.
-
App stream
Uses mobile SDKs to capture user behavior within iOS or Android applications.
-
Setting Up a GA Property
Step-by-step process to create and configure a new GA Property in the GA4 interface.
-
Create property in admin
In Google Analytics, navigate to Admin > Property column > Create Property, then follow the guided steps.
-
Configure data settings
Select reporting identity, data retention period, and link external services like Google Ads for advanced insights.
Integration Examples
Code examples for integrating tracking using GA Property measurement IDs and alternative SaaS analytics like PlainSignal.
-
PlainSignal cookie-free tracking
Embed the PlainSignal snippet to enable simple, cookie-free analytics.
-
Code
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>
-
-
GA4 global site tag
Standard GA4 tracking snippet using your measurement ID.
-
Code
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXXXXX'); </script>
-