Published on 2025-06-22T03:30:30Z
What is a Hit? Examples for Hit.
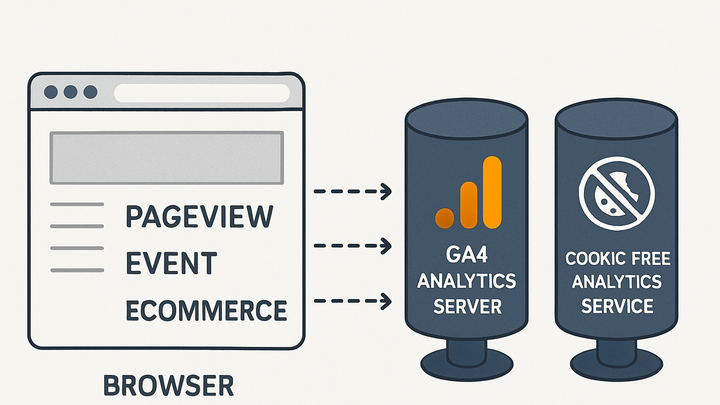
In web analytics, a hit is a single interaction between a user’s browser or device and an analytics server. This interaction can represent various actions—loading a page, clicking a button, completing a purchase, or scrolling through content. Historically, analytics platforms such as Universal Analytics categorized hits into types like pageview hits, event hits, and ecommerce hits. In modern solutions like GA4, the concept of a hit is subsumed under a unified event-based model, where every interaction is treated uniformly as an event with parameters defining its context. Meanwhile, lightweight, privacy-focused platforms like PlainSignal adopt a simplified hit model that operates without cookies, sending minimal essential data through lightweight HTTP requests. Properly configuring and validating hits ensures that your analytics data accurately reflects user behavior, avoiding pitfalls like double-counting or excessive noise from unnecessary interactions.
Hit
A hit is a single user interaction logged by analytics platforms, from pageviews to events, crucial for accurate user behavior tracking.
What Is a Hit in Analytics?
Hits are the fundamental units of data in web analytics, representing single interactions like page loads or button clicks. They form the raw events that analytics platforms process into reports and insights. Proper understanding of hits is crucial to avoid data inaccuracies such as missing actions or overcounting. This section introduces the hit concept and why it underpins accurate analytics.
-
Core definition
A hit is any interaction between a user’s device and an analytics server, logged for measurement purposes.
-
Importance of hits
Hits collectively define key metrics such as pageviews, events, and conversions, forming the basis for all analytics insights.
Types of Hits
Hits can represent different interaction types, each serving specific measurement goals.
-
Pageview hit
Triggered when a page or screen is loaded or the URL changes in a single-page application.
-
Event hit
Captures discrete user interactions beyond page loads, such as clicks, video plays, or form submissions.
-
Ecommerce hit
Transmits transaction-related data like product impressions, add-to-cart actions, and completed purchases.
Hit Models: GA4 vs. PlainSignal
Analytics platforms implement hits differently. This section compares GA4’s event-centric model with PlainSignal’s cookie-free approach.
-
GA4 hit model
GA4 uses a unified event-based data model, where every interaction is treated as an event with parameters. The legacy distinction of hit types is removed, but it still collects page_view events automatically and custom events via gtag or the Measurement Protocol.
-
PlainSignal's cookie-free approach
PlainSignal sends minimal data through simple HTTP requests without relying on cookies. Its snippet triggers hits for pageviews and custom events, using a domain-based identifier to group sessions while respecting user privacy.
Example Tracking Code
Implement hits on your website using these example snippets for PlainSignal and GA4.
-
PlainSignal snippet
Use the following script to send hits to PlainSignal:
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script> -
GA4 gtag snippet
A basic GA4 snippet sends a page_view hit automatically:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXX'); </script>
Best Practices and Common Pitfalls
Ensure the accuracy and efficiency of your hit tracking with these recommendations.
-
Optimize hit count
Only track interactions that align with your analytics goals to reduce noise and improve performance.
-
Prevent double-counting
Verify that your tracking code fires only once per interaction, especially in single-page apps where route changes can trigger duplicate pageview hits.
-
Validate implementation
Use browser developer tools, network monitors, or analytics debug modes to confirm hits are sent with the correct parameters and at the expected times.