Published on 2025-06-28T05:01:18Z
What is a URL Query String? Examples in Analytics
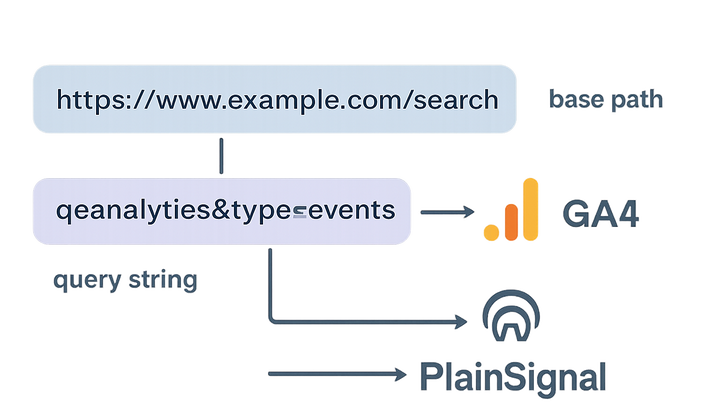
URL query strings are segments of a web address appended after a question mark (?). They comprise
key-value pairs separated by ampersands (&) and offer a simple way to pass data between pages and
servers. In web analytics, query strings power campaign tracking by encoding parameters like
utm_source, utm_medium, and utm_campaign. Analytics tools parse
these parameters to attribute traffic sources, measure conversions, and understand user behavior.
Platforms such as Google Analytics 4 (GA4) and PlainSignal automatically detect and process standard and
custom query parameters, enriching your reports with granular data.
Url query string
Key-value pairs in URLs used to track campaigns, sessions, and custom data in analytics tools like GA4 and PlainSignal.
Understanding the URL Query String
A URL query string is the portion of a web address that follows a question mark (?) and consists of
key-value pairs separated by ampersands (&). It’s used to pass information from the client to the
server or analytics tools. Each pair takes the form key=value. Query strings enable dynamic
content, personalization, and tracking of user interactions across pages.
-
Structure of a query string
Begins with
?, followed bykey=valuepairs joined by&. Example:?utm_source=newsletter&utm_medium=email. -
Common parameters
Marketing tags like
utm_source,utm_medium, andutm_campaignare widely recognized by analytics platforms. Custom parameters can also be added for specialized tracking.
Why URL Query Strings Matter in Analytics
Query strings are critical for attributing traffic sources, measuring campaign performance, and maintaining context during user sessions. They allow analytics tools to distinguish inbound links and understand user journeys.
-
Campaign attribution
Parameters such as
utm_campaignhelp tools like GA4 and PlainSignal attribute visits and conversions to specific marketing efforts. -
Session and user context
Passing identifiers or states via query strings can stitch sessions across domains or track promotional links consistently.
Implementing with PlainSignal and GA4
Most modern analytics platforms automatically parse query strings. Below are examples for PlainSignal and Google Analytics 4.
-
PlainSignal setup
Include the PlainSignal JavaScript snippet on your pages. It will detect and log query parameters as part of each pageview event.
-
Initialization code
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script> -
Data capture
PlainSignal automatically reads all URL query parameters and attaches them to the event payload without additional configuration.
-
-
GA4 configuration
Google Analytics 4 natively recognizes standard UTM parameters. To capture custom ones, register them as custom dimensions.
-
Gtag.js snippet
Ensure the GA4 tag is installed: <code>gtag(‘config’, ‘G-XXXXXXXXXX’);</code>
-
Custom parameters
In the GA4 admin panel, define custom dimensions matching your parameter keys to include them in reports.
-
Best Practices and Common Pitfalls
Maintaining clean and consistent query strings ensures reliable data collection and avoids misattribution.
-
Consistent naming
Use lowercase, hyphens or underscores consistently (e.g.,
utm_campaign, notUTM_Campaign). -
Url encoding
Encode spaces and special characters. For example, replace spaces with
%20or+to prevent parsing errors. -
Avoid sensitive data
Never include personal or confidential information (like email addresses or user IDs) in URL parameters.