Published on 2025-06-26T05:25:37Z
What is Interaction to Next Paint (INP)? Examples in Analytics
Interaction to Next Paint (INP) is a user-centric performance metric that quantifies the worst latency experienced during all discrete user interactions (clicks, taps, key presses) on a web page. It captures the time from when a user interacts with the page to when the next frame is painted, providing a holistic view of responsiveness. INP is part of the Core Web Vitals set introduced by Google to assess user experience. Unlike First Input Delay (FID), which measures only the initial interaction, INP considers the latency of every relevant user event, reflecting the most significant pain points. Teams and SEO professionals use INP to set performance budgets and optimize web applications. In this article, we’ll explore how to measure and improve INP using analytics tools such as PlainSignal, a cookie-free analytics solution, and Google Analytics 4 (GA4).
Interaction to next paint (inp)
Metric measuring delay from user interaction to next paint, reflecting page responsiveness and user experience.
Defining Interaction to Next Paint (INP)
This section explains what INP is, how it’s calculated, and how it differs from related metrics.
-
What is inp?
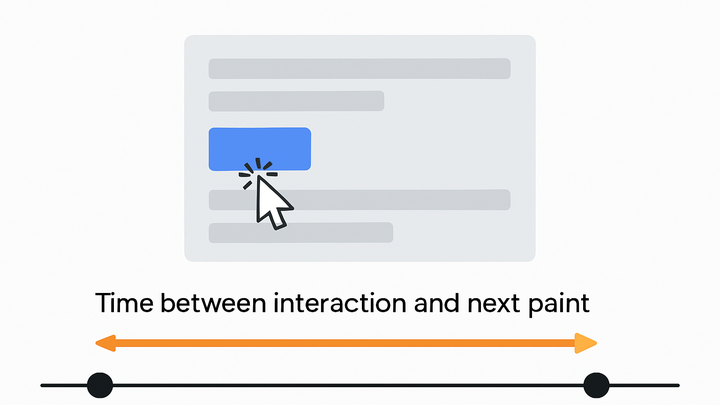
Interaction to Next Paint represents the duration between a user’s interaction (e.g., click, tap, keydown) and the next visual update on the screen.
-
How inp is calculated
INP records the latency of all relevant user interactions during a page’s lifecycle and reports the 98th percentile of these latencies to capture worst-case experiences.
-
Difference from fid
First Input Delay (FID) measures only the first interaction delay, whereas INP considers all interactions, providing a more comprehensive view of responsiveness.
Why Interaction to Next Paint Matters
Discover the impact of INP on user satisfaction, SEO rankings, and performance budgets for modern web applications.
-
User experience impact
High INP values indicate noticeable lag after interactions, leading to frustration and reduced engagement.
-
Seo and ranking signals
INP is part of Core Web Vitals, which Google uses as ranking signals, making it critical for search visibility.
-
Performance budgets
Teams often set INP thresholds (e.g., under 200 ms) as performance budgets to ensure consistent responsiveness.
Measuring INP with Analytics Platforms
Step-by-step examples of tracking INP using PlainSignal and Google Analytics 4 (GA4).
-
Using PlainSignal (cookie-free analytics)
To track INP using PlainSignal, add the following snippet to the <head> of your HTML:
<link rel='preconnect' href='//eu.plainsignal.com/' crossorigin /> <script defer data-do='yourwebsitedomain.com' data-id='0GQV1xmtzQQ' data-api='//eu.plainsignal.com' src='//cdn.plainsignal.com/plainsignal-min.js'></script>Then visit your PlainSignal dashboard to view the INP metric under the Web Vitals section.
-
Preconnect to PlainSignal
The <link rel=‘preconnect’> hint speeds up the DNS and TLS handshake for PlainSignal endpoints.
-
Include PlainSignal script
The script automatically captures INP and other Web Vitals metrics without using cookies.
-
-
Using google analytics 4 (GA4)
GA4 doesn’t measure INP by default. Use the Web Vitals library and send INP as a custom event:
<script src='https://unpkg.com/web-vitals@latest/dist/web-vitals.umd.js'></script> <script> webVitals.getINP((metric) => { gtag('event', 'inp', { event_category: 'Web Vitals', value: Math.round(metric.value), event_label: metric.id, non_interaction: true }); }); </script>
Optimizing INP for Better UX
Explore techniques to reduce interaction latency and improve INP for your users.
-
Break up long tasks
Use web workers and requestIdleCallback to segment heavy computations and keep the main thread responsive.
-
Use preconnect and preload
Leverage <link rel=‘preconnect’> and <link rel=‘preload’> to speed up critical resource loading before user interaction.
-
Code splitting and lazy loading
Load JavaScript and CSS modules only when needed, reducing initial payload and interaction blocking.
-
Optimize rendering
Minimize CSS complexity and batch DOM updates to avoid layout thrashing and accelerate paints.