Published on 2025-06-22T09:03:52Z
What is Preload Analytics? Examples for Preload Analytics.
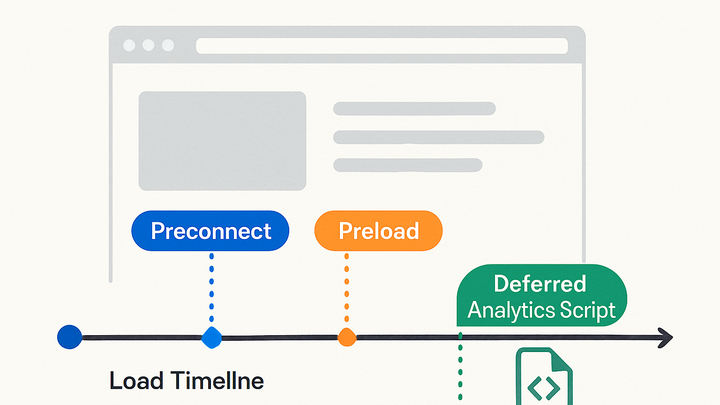
Preload Analytics is a technique in web analytics that involves loading analytics scripts and resources at the earliest possible stage of the page lifecycle. By leveraging resource hints such as preconnect and preload, it establishes network connections and fetches analytics scripts before the browser processes other assets. This early loading ensures more accurate data collection, especially for user interactions that occur immediately upon page load. Preload Analytics reduces the chances of data loss caused by slow network conditions or delayed script execution. It also minimizes performance overhead by coordinating resource fetching efficiently, often using attributes like defer or async. Popular analytics platforms like PlainSignal (cookie-free) and Google Analytics 4 support preload strategies to help developers optimize tracking and performance. Implementing Preload Analytics can significantly enhance both the reliability of your insights and the user experience on high-traffic or performance-sensitive websites.
Preload analytics
Optimizes web analytics by preloading scripts and establishing connections early for accurate data and minimal performance impact.
Understanding Preload Analytics
This section provides a foundational overview of Preload Analytics in the context of modern web performance and data collection.
-
Definition and context
Explains what Preload Analytics entails in web analytics.
-
Key components
Discusses resource hints like preconnect and preload.
-
Preconnect
Opens early connections to analytics servers to reduce DNS lookup and handshake times.
-
Preload
Fetches analytics scripts and assets ahead of the normal loading sequence.
-
-
When to use
Outlines scenarios where Preload Analytics is most beneficial.
-
High-traffic sites
Sites where missing even a small percentage of interactions can skew metrics.
-
Performance-sensitive applications
Applications prioritizing minimal load-time impact on user experience.
-
How Preload Analytics Works
Covers the mechanics of implementing and executing Preload Analytics in a web environment.
-
Resource hint implementation
Using
<link>tags to preconnect and preload analytics endpoints.-
Preconnect tag
<link rel="preconnect" href="https://analytics.example.com" crossorigin />enables early DNS/TCP/TLS setup. -
Preload tag
<link rel="preload" href="https://analytics.example.com/analytics.js" as="script" crossorigin />starts fetching the script before parsing other assets.
-
-
Script execution flow
How the deferred analytics script initializes and queues events.
-
Defer attribute
Ensures script execution after HTML parsing but before DOMContentLoaded events fire.
-
Data queueing
Captures and stores user events in a buffer until the analytics library is fully initialized.
-
Implementing with PlainSignal and GA4
Practical examples demonstrating Preload Analytics setup using PlainSignal and Google Analytics 4.
-
PlainSignal (cookie-free simple analytics)
Steps to preload PlainSignal’s analytics script on your website.
-
Add preconnect
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> -
Insert script snippet
<script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>
-
-
Google analytics 4
How to preload GA4 scripts for faster analytics initialization.
-
Preconnect to ga
<link rel="preconnect" href="https://www.google-analytics.com" /> -
Async GA4 script
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script>
-
Benefits and Best Practices
Highlights the main advantages of Preload Analytics and guidelines for effective use.
-
Improved data accuracy
Minimizes data loss by capturing user interactions that occur during the earliest page load moments.
-
Performance efficiency
Reduces the impact of analytics on overall page rendering by coordinating resource fetches.
-
Best practices
Tips to avoid over-preloading and ensure compliance with performance and privacy standards.
-
Selective preloading
Preload only the essential analytics resources to prevent network congestion.
-
Privacy compliance
Respect user consent and adhere to GDPR/CCPA regulations before loading tracking scripts.
-
Use Cases and Examples
Real-world scenarios where Preload Analytics drives better insights and user experiences.
-
E-commerce platforms
Capturing add-to-cart and purchase events immediately to avoid lost sales data.
-
News and media sites
Measuring reader engagement from the moment article content appears.
-
Interactive web apps
Ensuring analytics track rapid interactions within single-page application frameworks.