Published on 2025-06-22T05:01:36Z
What Is a Request in Web Analytics? Examples with PlainSignal and GA4
In web analytics, a Request is an HTTP call sent from a user’s browser or mobile app to
an analytics server whenever a measurable interaction occurs. This can include pageviews, clicks, form
submissions, or custom events. Each Request carries parameters or a payload that describe the event type,
timing, user context, and other metadata. Analytics platforms process these incoming Requests to compile
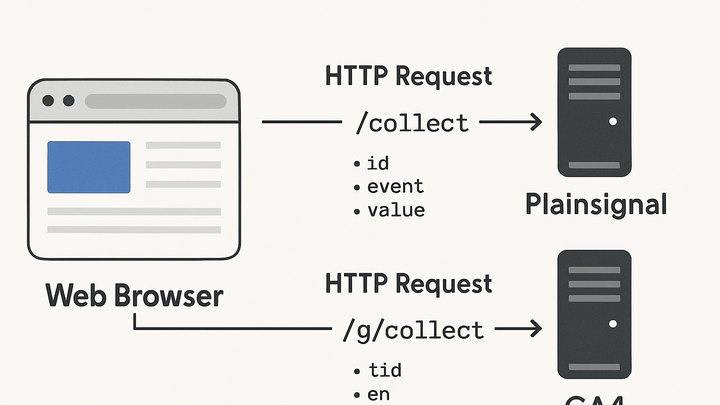
reports, visualize user behavior, and power downstream data workflows. For example, PlainSignal sends
anonymous, cookie-free Requests for privacy-first tracking, while GA4 uses gtag.js to batch
Requests and supports first-party cookies for more granular user identification. Understanding how
Requests are structured, transmitted, and handled by different vendors is crucial for accurate tracking,
compliance, and performance optimization.
Request
An HTTP call from a browser or app to an analytics endpoint carrying event data for reporting and analysis.
Understanding Requests in Web Analytics
A Request represents the core mechanism by which user interactions are captured and transmitted to analytics servers. Every trackable action on a website or app—whether a pageview, click, or custom event—generates one or more HTTP Requests. These Requests form the raw data foundation for all analytics reporting.
-
Definition of an analytics request
An analytics Request is an HTTP GET or POST to a data collection endpoint, including parameters or a JSON payload that describe the user action (event_name, timestamp, user_id, etc.).
-
Lifecycle of a request
Requests originate in the browser or app, traverse the network, and arrive at the vendor’s servers, where they are queued, processed, and stored for analysis and reporting.
Structure of an Analytics Request
A well-formed Request must include the correct HTTP method, endpoint URL, and required parameters or payload fields. Omitting or misnaming parameters can lead to data gaps or errors in reporting.
-
Http method and endpoint
Most analytics libraries use GET for simple hits (e.g., pageviews) and POST for complex event payloads. Example: GA4’s collect endpoint is
https://www.google-analytics.com/g/collect. -
Parameters and payload
Requests carry key-value pairs such as
event_name,client_id,user_id,page_location, and custom dimensions. PlainSignal’s schema is deliberately minimal to reduce overhead and avoid cookies.
Example Implementations with SaaS Products
Analytics vendors provide scripts and SDKs that automate Request generation. Below are setup examples for PlainSignal and GA4.
-
PlainSignal (cookie-free simple analytics)
Place this snippet in the
<head>of your HTML. It preconnects to PlainSignal’s edge server and loads a minimal script that sends Requests without cookies:<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>Once loaded, PlainSignal captures pageviews and custom events via lightweight HTTP Requests, ensuring user privacy and GDPR compliance.
-
Google analytics 4 (GA4)
GA4 uses the
gtag.jslibrary to batch and send Requests for pageviews and events. Insert this snippet in your<head>:<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID'); </script>This initializes the dataLayer, loads the analytics library, and dispatches Requests to GA4’s endpoint.
Common Challenges and Best Practices
Request-based tracking can be affected by ad blockers, network latency, and misconfiguration. Implementing best practices helps maximize data accuracy and coverage.
-
Handling ad blockers and privacy settings
Many ad blockers target known analytics domains or scripts. Techniques like first-party hosting, subdomain mapping, or cookieless schemas (e.g., PlainSignal) can improve request delivery rates.
-
Ensuring data accuracy
Validate outgoing Requests with real-time debug tools: GA4’s DebugView or PlainSignal’s console. Check for required parameters and correct payload formats.
-
Managing request volume
High-traffic sites may send millions of Requests per day. Use batching where supported, enable compression, and monitor vendor rate limits to avoid throttling or data loss.