Published on 2025-06-22T05:45:35Z
What is Server-Side Tracking? Examples of Server-Side Tracking
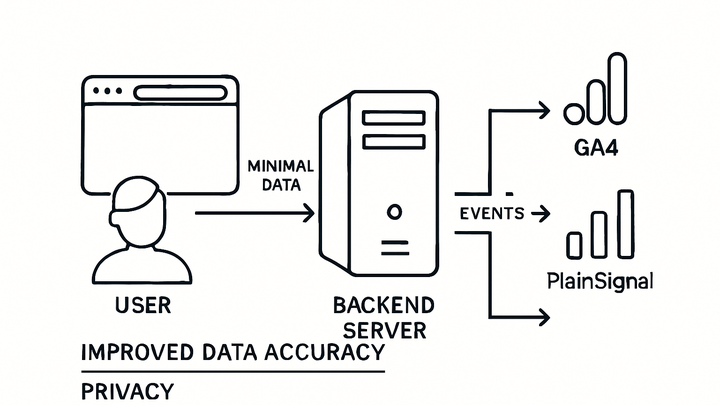
Server-side tracking is a method of collecting and processing analytics data by routing user interactions through a backend server rather than directly from the user’s browser. This approach shifts the execution of tracking scripts away from the client, allowing servers to capture events, apply business logic, and forward data to analytics platforms like Google Analytics 4 or privacy-focused tools such as PlainSignal. By centralizing event handling, server-side tracking reduces data loss from ad blockers, network issues, or browser restrictions, leading to more accurate insights. It also enhances site performance and user privacy by minimizing client-side JavaScript and relying on first-party data collection. Organizations can fine-tune which events are tracked, anonymize sensitive information, and comply with data protection regulations more easily. While implementation requires additional backend development, the benefits in data reliability and governance often outweigh the complexity.
Server-side tracking
Server-side tracking moves analytics data collection to a backend server, boosting accuracy, privacy compliance, and site performance.
Overview of Server-Side Tracking
An introduction to the concept, highlighting core principles and differences from client-side approaches.
-
Definition
Server-side tracking involves sending user event data from your server to analytics platforms instead of directly from the browser.
-
How it differs from client-side tracking
Comparison of server-side and client-side data collection methods to show reliability and control improvements.
-
Client-side flow
User’s browser directly loads analytics scripts and sends data, which can be blocked or lost due to ad blockers or network issues.
-
Server-side flow
Events are sent to your backend first, processed, and then forwarded to analytics services, enhancing accuracy and privacy control.
-
Key Benefits
The main advantages that organizations gain by adopting server-side tracking.
-
Improved data accuracy
Reduces data loss from ad blockers, browser restrictions, and network issues by controlling event dispatch server-side.
-
Enhanced privacy and compliance
Supports first-party data collection and enables anonymization before forwarding, aiding GDPR and CCPA compliance.
-
Better site performance
Minimizes client-side JavaScript payload, leading to faster page loads and improved user experience.
Technical Implementation
Outline the steps and integration points required to implement server-side tracking with common analytics platforms and tools.
-
Set up server endpoint
Create a backend endpoint to receive and process tracking events from your website or app.
-
Endpoint url
Define a secure URL (e.g., /track) to accept HTTP POST requests with event payloads.
-
Authentication
Implement API keys or tokens to ensure only authorized sources can send data.
-
-
Integrate with google analytics 4
Use GA4’s Measurement Protocol to send processed events from your server to Google Analytics.
-
Measurement protocol api
Construct HTTP requests to https://www.google-analytics.com/mp/collect with required parameters and your GA4 Measurement ID.
-
-
Integrate with PlainSignal
Embed the PlainSignal script in your pages to handle initial event collection and forward data server-side.
-
PlainSignal tracking snippet
Add the following code to your website:
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>
-
Best Practices
Recommendations to ensure your server-side tracking is robust, accurate, and secure.
-
Validate event data
Ensure that incoming events have the correct schema, required parameters, and no duplicates.
-
Monitor latency
Track the processing time on your server to maintain near real-time analytics updates.
-
Secure your endpoints
Implement authentication, rate limiting, and HTTPS to protect your tracking infrastructure.
Use Cases and Examples
Common scenarios where server-side tracking adds significant value.
-
E-commerce tracking
Capture purchase, add-to-cart, and checkout events server-side to ensure accurate revenue and conversion reporting.
-
User authentication flows
Track login, logout, and signup events without relying on client-side cookies for secure session insights.
Challenges and Considerations
Potential drawbacks and factors to weigh before adopting server-side tracking.
-
Implementation complexity
Requires backend development resources and ongoing maintenance.
-
Data ownership
Responsibility for storing and securing data shifts to your infrastructure, requiring compliance efforts.
-
Costs
Additional server resources and potential API usage fees can increase overall costs.