Published on 2025-06-22T06:08:33Z
What is an Analytics Stack? Examples with GA4 and PlainSignal
An analytics stack is a coordinated set of tools and technologies that work together to collect, process, store, and analyze data from your digital platforms. It spans the entire data life cycle, from initial tag deployment and event tracking to data warehousing, transformation, and visualization. A robust stack ensures accurate, consistent, and privacy-compliant insights, empowering teams to make informed decisions. In this glossary article, we break down the key components of an analytics stack, share best practices for building one, and demonstrate a real-world implementation using cookie-free analytics with PlainSignal alongside Google Analytics 4 (GA4).
Stack
An analytics stack is the set of tools for collecting, processing, storing, and analyzing digital data, ensuring reliable insights.
Overview of an Analytics Stack
An analytics stack refers to the collection of tools, libraries, and platforms that businesses use to track user behavior, process raw data, and generate actionable insights. It ensures that data moves seamlessly from the point of capture through processing layers to reporting interfaces. A well-integrated stack reduces data silos, improves accuracy, and helps teams respond quickly to changing metrics.
-
Definition
The term analytics stack describes the end-to-end ecosystem of technologies involved in capturing, transforming, and analyzing digital data from websites or applications.
-
Importance
A cohesive stack provides reliable data flow, minimizes setup complexity, and ensures compliance with privacy regulations like GDPR and CCPA.
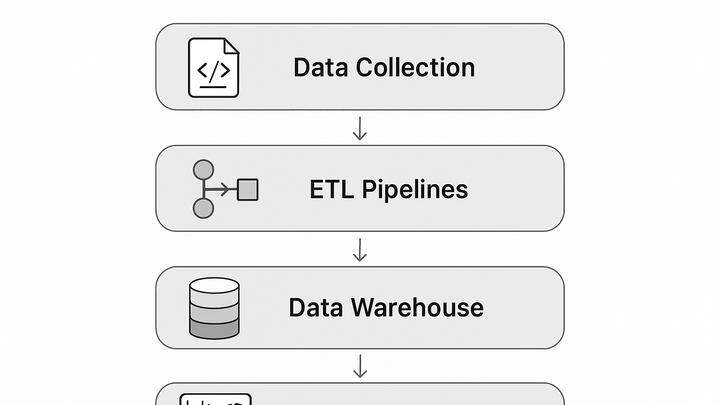
Core Components of an Analytics Stack
A typical analytics stack is organized into layers, each fulfilling a specific role. Understanding these layers helps you design a scalable and maintainable architecture.
-
Tag management
Manages deployment of analytics and marketing tags without modifying site code. Enables version control and testing of new tags.
-
Examples
Google Tag Manager, Adobe Launch
-
-
Data collection
Captures events, pageviews, and user interactions via JavaScript snippets or SDKs.
-
Cookie-free tracking
PlainSignal offers a lightweight, privacy-first script for simple analytics without third-party cookies.
-
Session-based tracking
Google Analytics 4 uses cookies and machine learning to stitch user sessions and behavior.
-
-
Etl & data processing
Extracts raw event data, transforms it into structured formats, and loads it into storage systems.
-
Tools
Fivetran, dbt, Stitch
-
-
Data storage & warehousing
Stores processed data for querying and analysis at scale.
-
Platforms
BigQuery, Snowflake, Amazon Redshift
-
-
Bi & visualization
Generates dashboards, reports, and visualizations for stakeholders to explore data.
-
Tools
Looker, Tableau, Power BI
-
Best Practices for Building Your Stack
Following established best practices ensures your analytics stack remains reliable, scalable, and compliant as your data needs grow.
-
Prioritize data privacy
Select tools and configurations that respect user consent and minimize personal data use, such as cookie-free analytics with PlainSignal.
-
Consistent event taxonomy
Define clear naming conventions and schemas for events and properties to avoid confusion and ensure data quality.
-
Modular architecture
Keep components decoupled so you can swap or upgrade individual layers without disrupting the entire stack.
-
Scalability & performance
Implement streaming ETL where possible, optimize warehouse queries, and monitor pipeline latency to handle growing data volumes.
-
Documentation & governance
Maintain a central data dictionary, version control configurations, and document ownership to streamline onboarding and audits.
Example Implementation: PlainSignal & GA4
This example demonstrates how to layer a cookie-free analytics solution like PlainSignal with Google Analytics 4 for a flexible, privacy-compliant stack.
-
PlainSignal integration
Add the following script to your site’s
<head>element:<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>This initializes PlainSignal for simple, cookie-free analytics.
-
GA4 integration
Alongside PlainSignal, include your GA4 configuration snippet:
<!-- Google Analytics 4 --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXX'); </script>This captures detailed user behavior in GA4.
-
Unified reporting
By exporting both PlainSignal and GA4 data to a warehouse, you can combine datasets for comprehensive dashboards in BI tools like Looker or Tableau.