Published on 2025-06-22T09:45:03Z
What is Tag Firing? Examples and Implementation
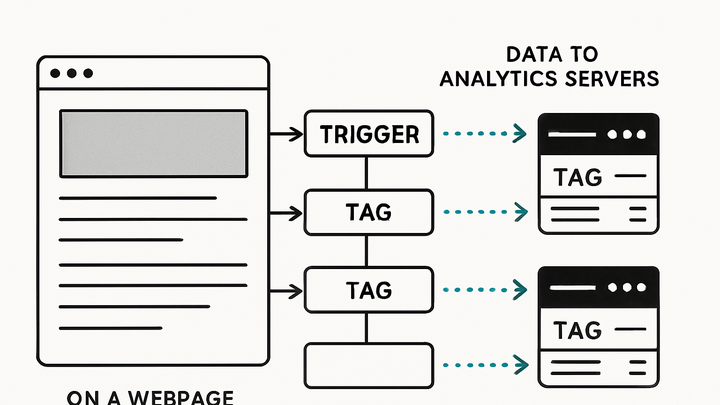
Tag firing is the process by which analytics and marketing tags are executed on webpages or mobile apps to collect user interaction data. It hinges on triggers that determine when a tag should run, ensuring data is captured at the right moment without manual intervention. Proper tag firing underpins accurate reporting, attribution, and optimization by sending events like pageviews, clicks, and form submissions to analytics platforms. Tag management systems like Google Tag Manager streamline firing rules, while lightweight solutions like PlainSignal offer cookie-free implementation. Understanding tag firing mechanics helps prevent data loss, duplication, or performance bottlenecks. By mastering this concept, teams can unlock reliable insights to drive informed business decisions.
Tag firing
The execution of tracking tags on specified triggers to collect user behavior data in analytics tools.
What is Tag Firing?
An introduction to the concept of tag firing and its importance in digital analytics.
-
Definition
Tag firing refers to the execution of code snippets (tags) on a website or app at predefined moments to collect and send interaction data to analytics services.
-
Importance
Accurate tag firing ensures reliable data collection for user behavior analysis, marketing attribution, and performance measurement.
How Tag Firing Works
An overview of the mechanisms that trigger tags and control their execution order.
-
Triggers
Conditions that determine when tags should fire, such as page loads, clicks, form submissions, or custom events.
-
Pageview triggers
Automatically fires tags when specific pages or URL patterns load.
-
Event triggers
Fires tags when users interact with elements like buttons, links, or video plays.
-
Custom javascript triggers
Executes tags based on custom script logic evaluating complex or application-specific conditions.
-
-
Tag sequencing
Managing the order in which tags execute to ensure dependencies like data layer pushes happen before analytics tags.
-
Pre-tag scripts
Scripts that prepare data or set variables before the main tag fires.
-
Post-tag scripts
Scripts that run after the tag to perform cleanup or additional tracking.
-
Key Components of Tag Firing
Breakdown of the main elements that enable tag firing in analytics setups.
-
Tags
Snippets of JavaScript or pixel code that collect data and send it to analytics or marketing platforms.
-
Triggers
Rules that define the exact conditions under which each tag should execute.
-
Data layer
A JavaScript object that holds structured data and communicates it to tags and triggers.
Implementing Tag Firing with SaaS Tools
Practical examples of setting up tag firing using popular analytics services PlainSignal and Google Analytics 4.
-
Setting up tag firing in PlainSignal
To implement PlainSignal for cookie-free analytics, add this snippet to your site header:
-
Code example
<link rel="preconnect" href="//eu.plainsignal.com/" crossorigin /> <script defer data-do="yourwebsitedomain.com" data-id="0GQV1xmtzQQ" data-api="//eu.plainsignal.com" src="//cdn.plainsignal.com/plainsignal-min.js"></script>
-
-
Configuring tag firing in google analytics 4 (GA4)
Use GA4’s global site tag to fire tags on pageview and custom events:
-
Code example
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXX'); </script>
-
Best Practices for Tag Firing
Key tips to ensure your tag firing strategy is reliable, performant, and maintainable.
-
Test and debug
Validate your tags and triggers before going live to prevent data errors.
-
Preview mode
Use tag manager preview modes to simulate triggers and inspect tag behavior.
-
Error logging
Monitor browser and server logs to catch and troubleshoot tag execution issues.
-
-
Optimize performance
Reduce impact on page load times by managing how and when tags fire.
-
Async loading
Load tags asynchronously to avoid blocking critical page rendering.
-
Batching
Group tracking calls to minimize network requests and improve efficiency.
-